Overview
The activity section allows traders to view their transaction and trading history. There are thousands of entries displaying different items related to trades, orders, financing, adding funds, and withdrawing funds. Every transaction is documented.
The challenge is to display this information in a clear and unified way across all our platforms.
My role
UX design lead on the project. Worked in a agile environment with a team of developers and a product manager.
My responsibilities included: user research, product strategy, competitive analysis, content strategy, user flows, sketching wireframes, interactive prototypes, in person and remote usability testing, visual design, interaction design, and communicating specs to developers.
Audit Current Platforms
I started by doing an audit of our 5 platforms and documenting the following:
- inconsistencies
- usability problems (some of which were obvious. such as column headers that weren’t sticky)
- missing functionality
Interview Stakeholders
I interviewed seven stakeholders from the sales and customer service teams.
I found out from them about some of the users’ complaints and requests.
- displaying the transaction fee breakdown per position and trade
- a timeline of a trade: a history of all transactions related to a trade from the moment it was opened till it got closed
- the naming different transactions is not clear and consistent
- people can't filter or sort transactions on mobile
Interview Users
To understand how traders use the activity section, I conducted exploratory in-person interviews with four users. They told me that the main reason for going to activity was to see their financing (overnight fee).
Users’ expectations:
- See how much the fee was per trade and per instrument and be able to compare.
- See the profit and loss in both price and percentage.
- Have the ability to filter by close trades.
- See their transactions grouped by trade.
UI Goals
- All platforms should be consistent
- Design for both Dark and Light Mode
- AA compliant
- Create reusable components to add to the design system
- Wherever possible reuse existing components and elements
Design Challenges
Both desktop and mobile platforms need to look the same and have the same functionality.
Following the mobile first philosophy, I created designs for the mobile apps first and scaled them to desktop.
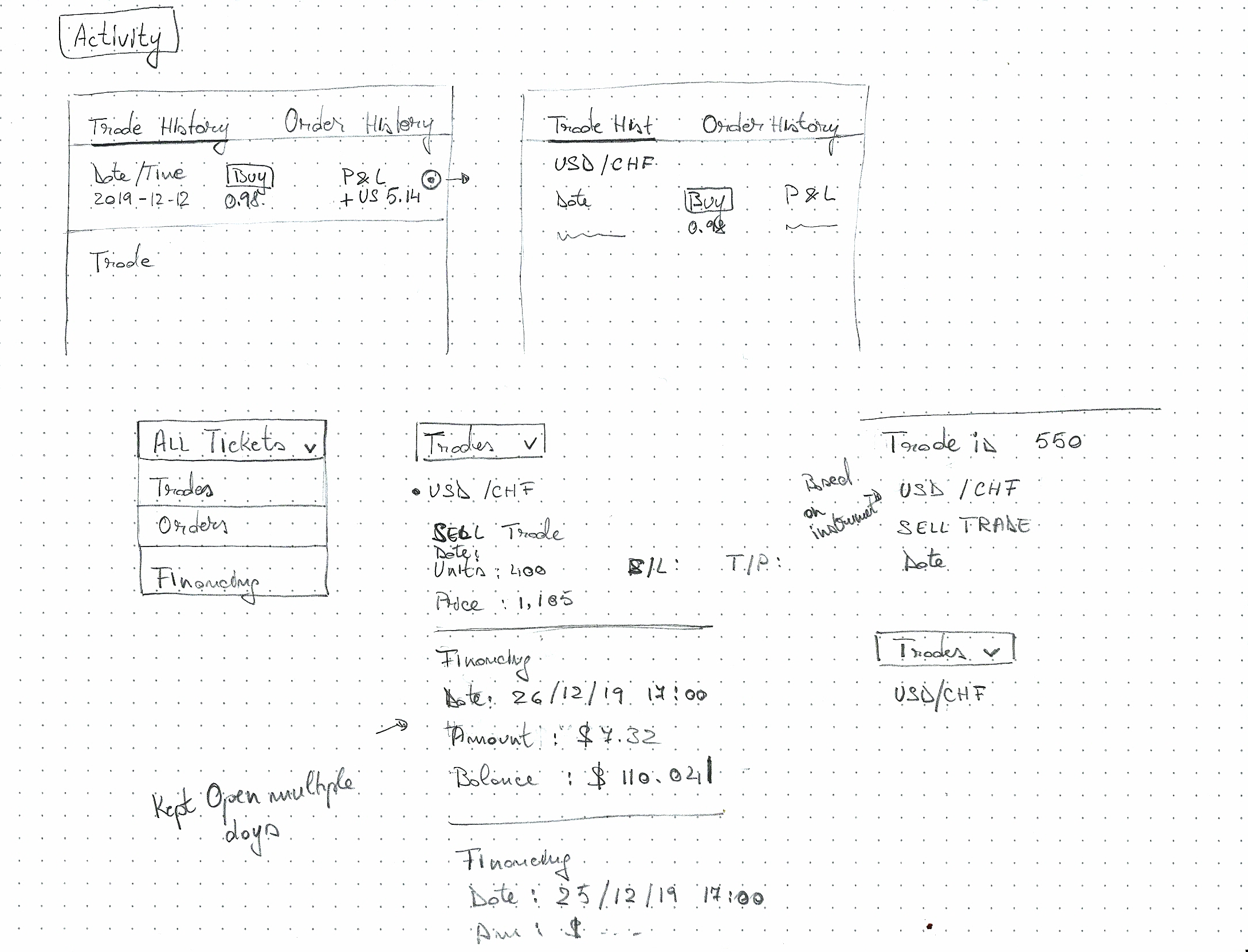
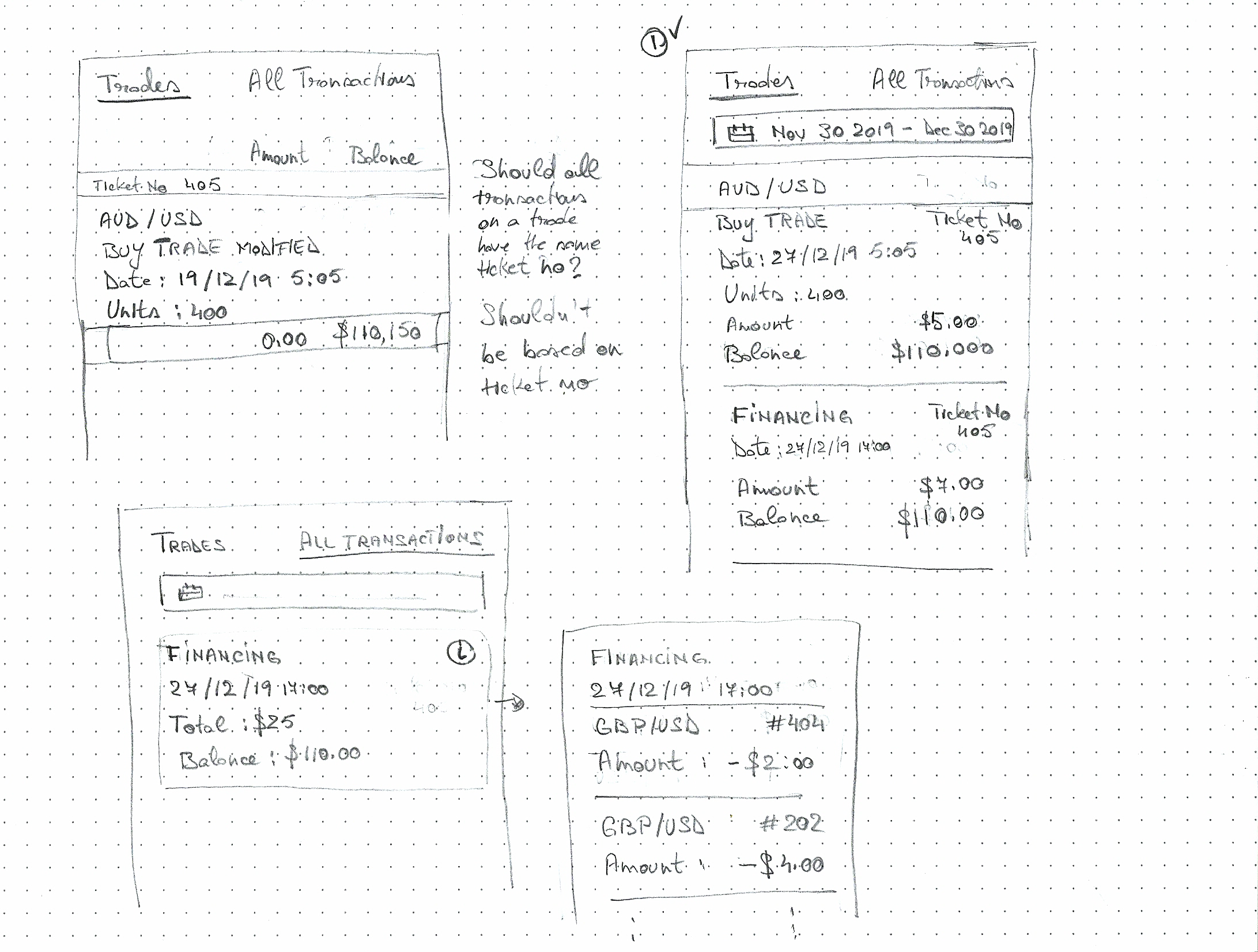
Sketches


Mobile - Iteration 1
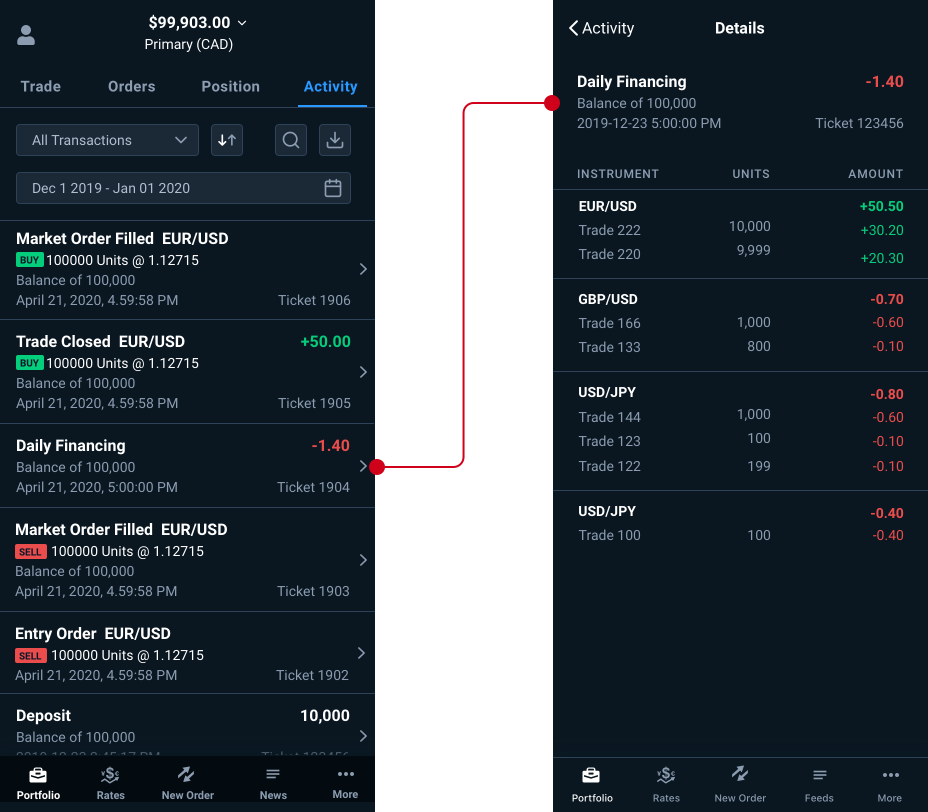
On mobile a data table becomes a list. Each entry displays the most important items the user would want to see at a glance. The user can swipe on each entry to see reveal a detail screen with more information.
In the list, the overnight financing cost is shown as an aggregate per day. The details screen shows how it breaks down per position and trade.
Additional functionality
- Filtering
- Sorting
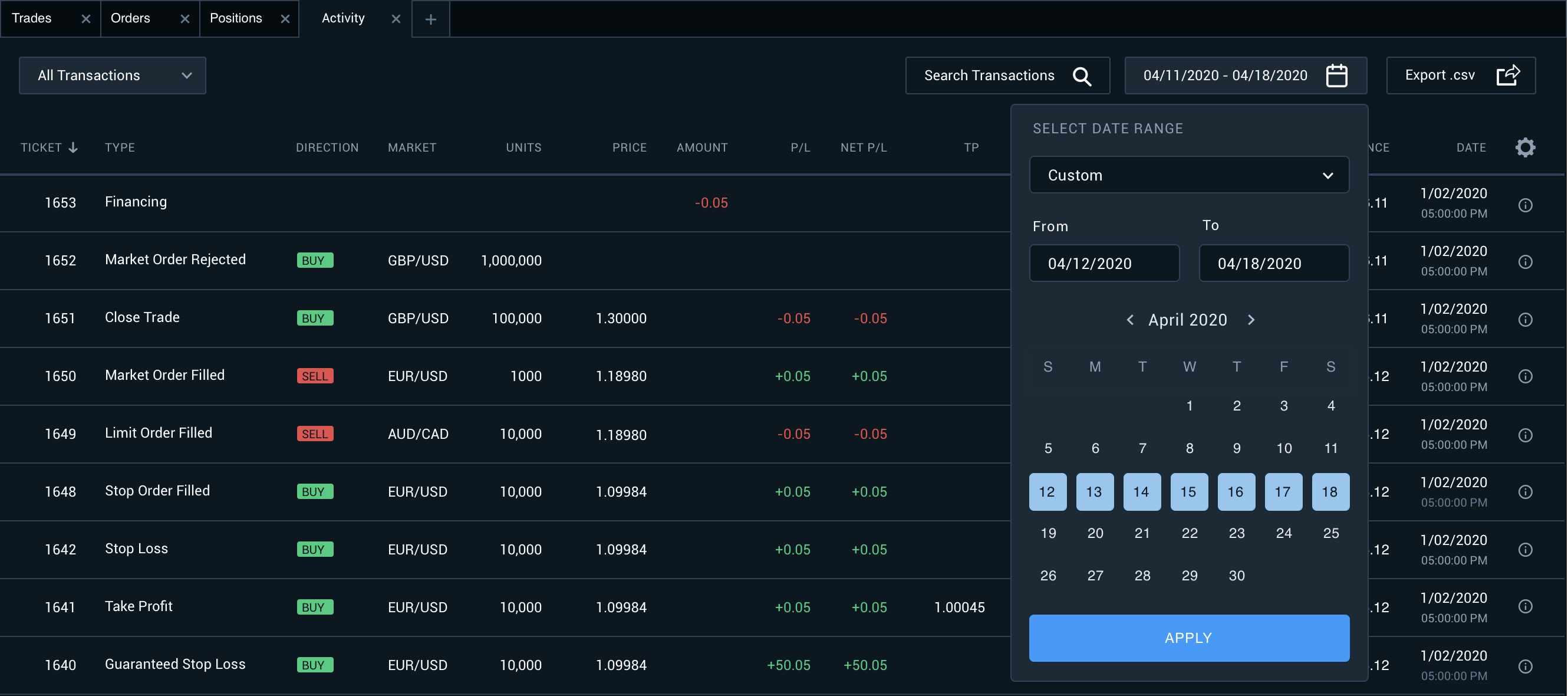
- Date picker to allow people to view their transactions from previous months or years
- Download .csv files
- Search


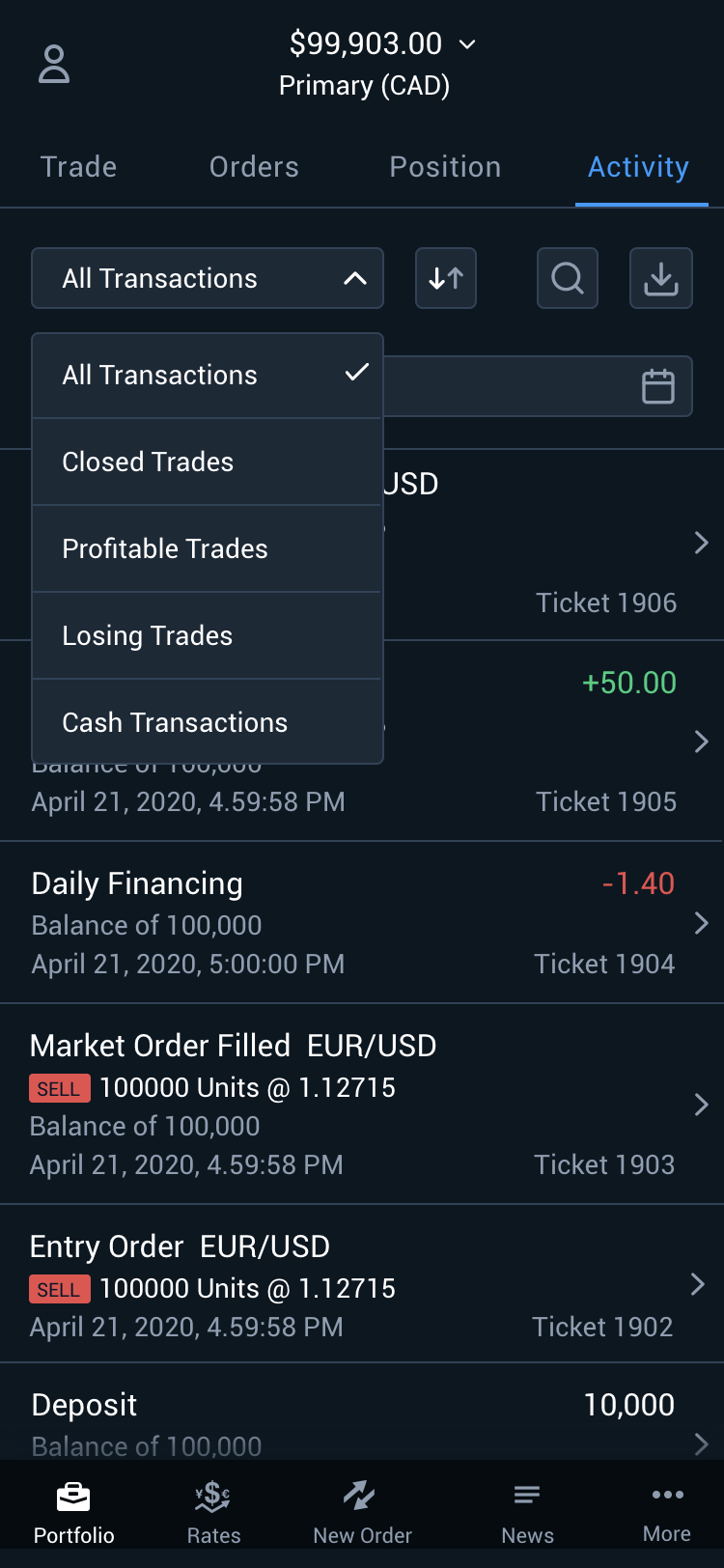
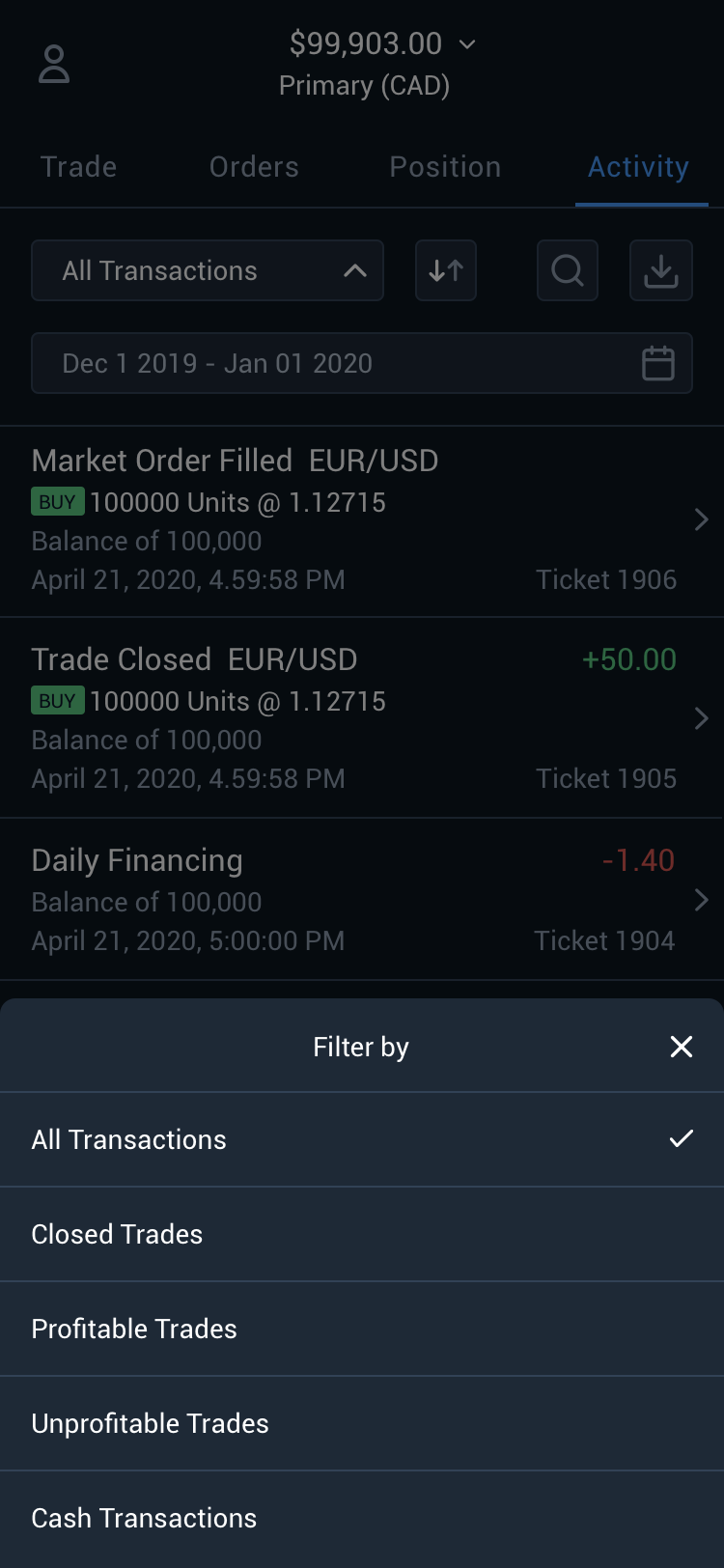
Filtering Component on Android vs iOS

Android

iOS
Validate designs with stakeholders and users
Stakeholders' feedback
I met with stakeholders and presented my designs. Everyone agreed that it's a great idea to introduce details screens to present more information. It aligns with our company values of transparency.
We need to break down the project into steps and plan how can we implement the most useful functionality first.
Users' feedback
I conducted usability testing to understand how traders use these features on mobile. I discovered that certain actions are performed more on web than on mobile. (Downloading .csv files and importing them in Excel, or Searching transactions).
Our traders expected to see detail screens that display more information on transactions, especially the ones related to the overnight financing fees.
They are interested to filter by closed trades, profitable trades, and losing trades.
We agreed on...
First MVP is going to be a simple list and table. In the following iterations we'll add the functionality that is not urgently needed.
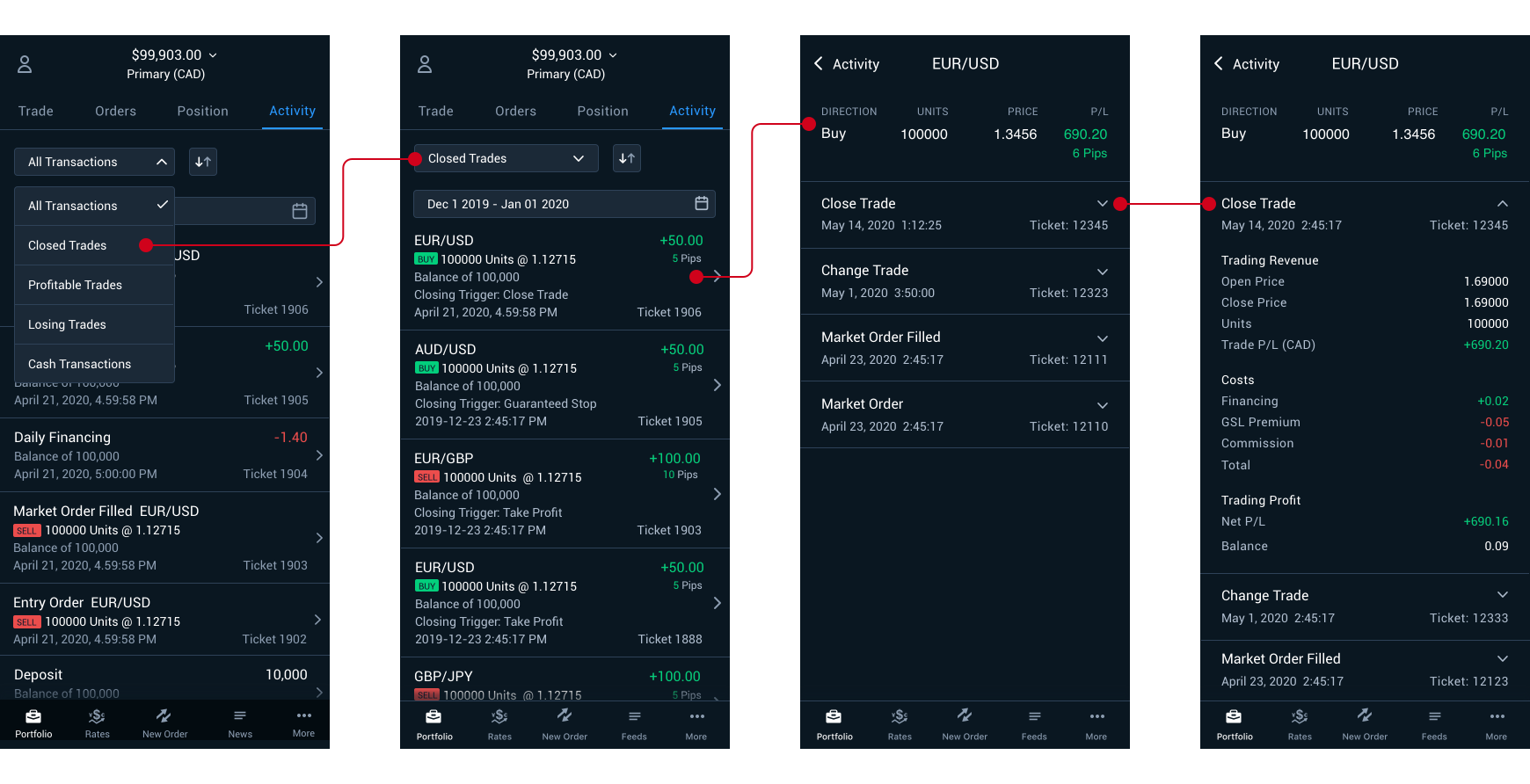
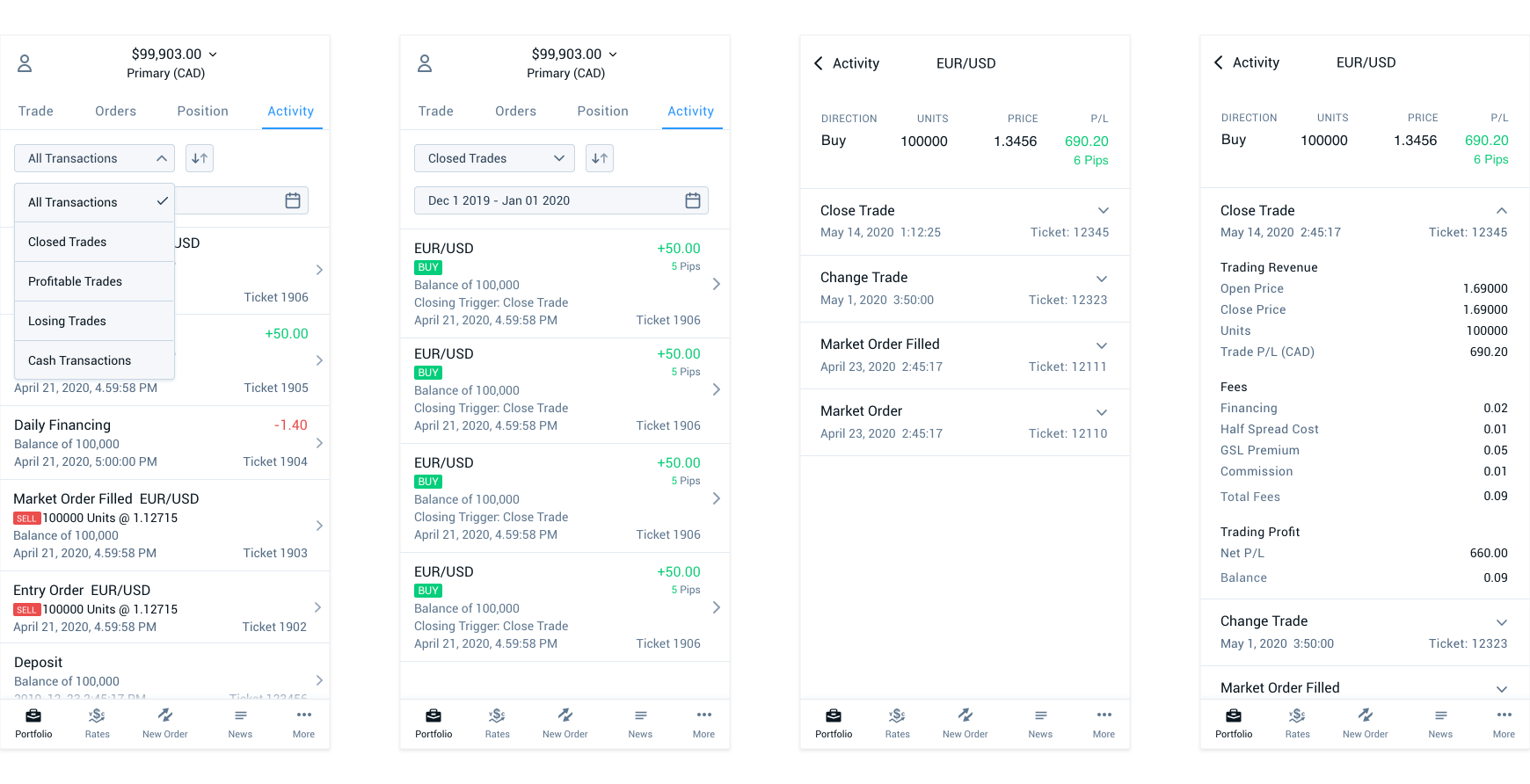
Mobile - Iteration 2
- Decided which filters will be available.
- Revised the detail screens to show additional information in the trade history.
- Refined the UI designs.

Light Mode

Desktop
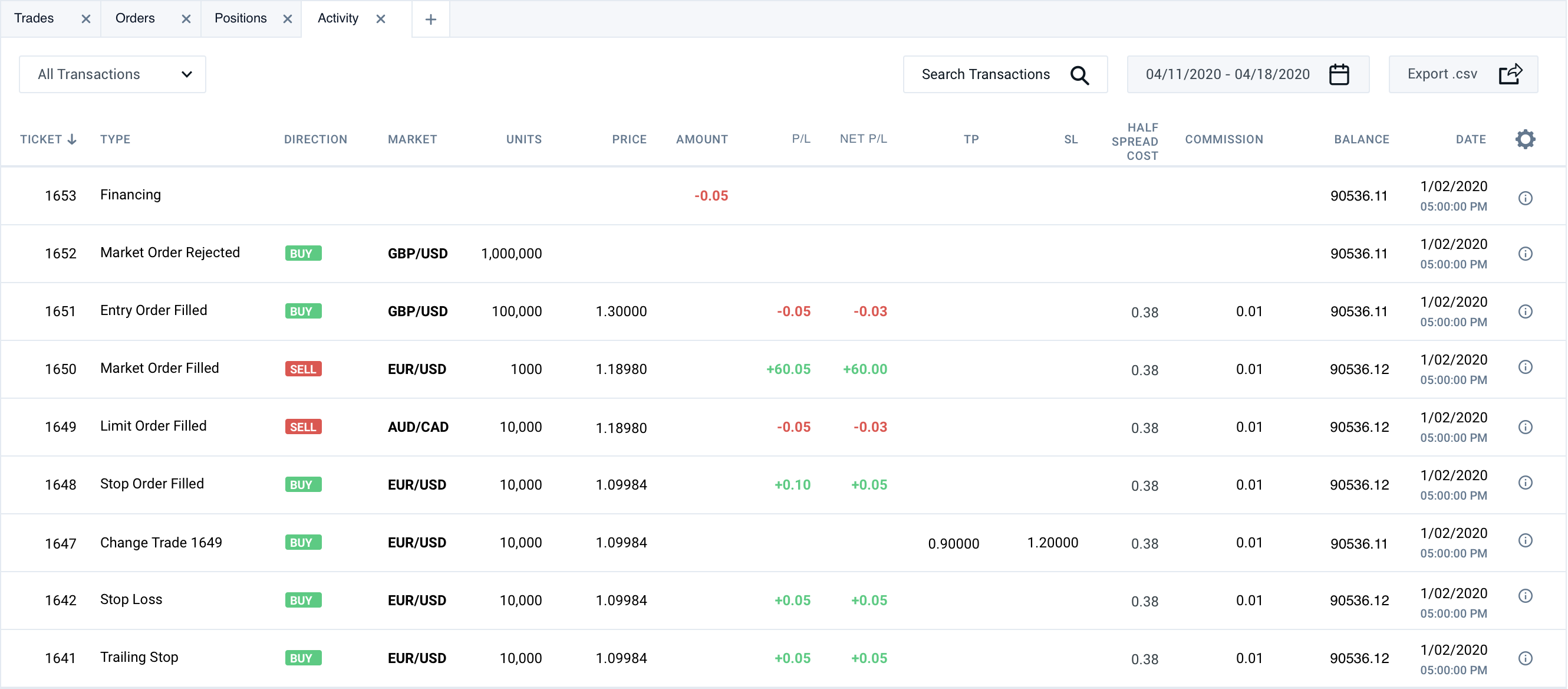
When the designs for mobile were ready and we had a good idea of what we are implementing, I created the table for desktop.
Column headers are sticky. The table scrolls horizontally and the first two columns are sticky.